- Информация о материале
- Автор: JediG
- Категория: Web, Python, Ubuntu, Joomla, Virtuemart
- Просмотров: 1428
Переносить сюда информацию из Помощи Яндекс смысла нет. Напишу лишь о том что найдено и сделано и что удалось.
В качестве UserID используем id пользователя joomla. Вызывать код нужно только если пользователь зарегистрирован.
Добавить код нужно в самый конец страницы, например, в файл footer.php шаблона (в моем случае в файл /templates/t3_bs3_blank/local/tpls/blocks/mob-footer.php)
Код:
<?php
Далее мы узнаем что сам UserID нам ничего не дает. Метрика его не отображает. Но мы можем к нему привязать параметры из нашей базы. Например: логин, группу пользователей и все что нашей душе угодно. в теории, при наличии возможности можно формировать данные в табличный документ как из Joomla, так и из 1С или привязанной CRM. А вот с Параметрами Посетителей Метрика работает.
Но выяснилось что загрузка параметров файлом не решает проблему. Удалось привязать всего 13 посетителей. Поступило предложение загружать параметры другим способом. Пока пробую вот так:
<?php
$user = JFactory::getUser();
if ($user->id){ ?>
<script>
ym(xxxxxx, 'userParams', {
login: "<?php echo $user->username; ?>"),
groups: "<?php echo $groups; ?>"),
UserID: "<?php echo $user->id; ?>")
});
</script>
<?php } ?>
Посмотрим что из этого выйдет.
- Информация о материале
- Автор: JediG
- Категория: Web, Python, Ubuntu, Joomla, Virtuemart
- Просмотров: 1632
VM Manufacturer Slider - простой и функциональный слайдер производителей для магазина на virtuemart 3.
Купил слайдер для mi55.ru
Производителей у нас много. Нужно было ограничить выгрузку ключевыми. Разработчик доработал. Оставлю себе на память инструкцию.
Инструкция гласит:
По производителям. Установите слайдер. В файле/modules/mod_vm_manufacturer_slider/mod_vm_manufacturer_slider.php после
$model->addImages($manufacturers);
добавьте:
$manIds = [1,2,3,5]; // id производителей, который должны выводиться в слайдере
$manufacturers = array_filter($manufacturers, function($item) use($manIds) {
return in_array($item->virtuemart_manufacturer_id, $manIds);
});
В $manIds через запятую укажите id производителей, которые должны быть в слайдере.
- Информация о материале
- Автор: JediG
- Категория: Web, Python, Ubuntu, Joomla, Virtuemart
- Просмотров: 1642
Как показать контент только на мобильных устройствах
Чтобы добавить на страницу текст или изображение только для пользователей мобильных устройств, вставьте следующий код контейнер внутри тэга <body> в том месте, где этот контент должен отображаться (контейнер — это конструкция в коде HTML, состоящая из открывающего и закрывающего тегов, например, <body> и </body>, <div> и </div>):
<div class="show-on-mobile">
Здесь текст или изображение, которое будет видно только на мобильных устройствах.
</div>
Для тэга <div class="show-on-mobile"> прописываем в файле CSS свойства этого класса .show-on-mobile
1 2 3 4 5 |
.show-on-mobile { display: none; } /* Smartphone Portrait and Landscape */ @media only screen and (min-device-width : 320px) and (max-device-width : 480px){ .show-on-mobile { display: inline; }} |
Как скрыть контент для мобильных устройств
Чтобы спрятать определенный контент от пользователей мобильной версии страницы, вам нужно добавить в нужном месте контейнера <body> код, похожий на предыдущий:
<div class="hide-on-mobile">
Здесь текст или изображение, которое не будет видно только на мобильных устройствах.
</div>
Затем необходимо прописать стили CSS в одноименном файле:
Чтобы спрятать определенный контент от пользователей мобильной версии страницы, вам нужно добавить в нужном месте контейнера <body> код, похожий на предыдущий:
<div class="hide-on-mobile">
Здесь текст или изображение, которое не будет видно только на мобильных устройствах.
</div>
Затем необходимо прописать стили CSS в одноименном файле:
1 2 3 4 5 |
.hide-on-mobile { display: inline; } /* Smartphone Portrait and Landscape */ @media only screen and (min-device-width : 320px) and (max-device-width : 480px){ .hide-on-mobile { display: none; }} |
- Информация о материале
- Автор: JediG
- Категория: Web, Python, Ubuntu, Joomla, Virtuemart
- Просмотров: 2144
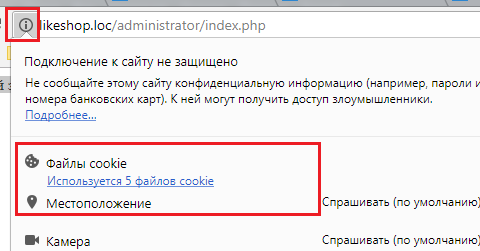
Если при авторизации пользователя в админке появляется такая ошибка
Последний запрос был отклонён, поскольку он содержит неправильный параметр безопасности (security token). Пожалуйста, обновите страницу и попробуйте ещё раз.
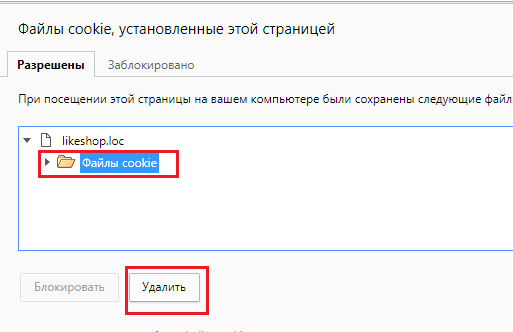
То найдите все куки сайта:

и удалите их:

Возможно появление подобного сообщение из-за неактуальных расширений, компонентов, плагинов
Столкнулся сегодня с такой штукой. Не первый раз уже, но первый она меня поставила в тупик. Обновляю Joomla, а в процессе вываливается это. Попробовал кукисы, но без толку. Ответ в принципе сообщала сама джумала. Был не обновлен Akeeba Backup. После создания бэкапа с его помощью, перед обновлением самой джумлы процесс улетал в белый экран с сообщением
Полезные ссылки:
http://virtuemart.su/forums/topic/nepravilnyj-parametr-bezopasnosti-security-token/
- Информация о материале
- Автор: JediG
- Категория: Web, Python, Ubuntu, Joomla, Virtuemart
- Просмотров: 2018
Если сайт имеет только одну страницу перенаправление реализуется за счет Redirect
Redirect 301 /index.php http://www.exapmle.ru
С ресурсами на CMS так сделать не получится и требуется другая конструкция.
RewriteCond %{SERVER_PORT} ^80$ [OR]RewriteCond %{HTTP} =onRewriteRule !(.) https://www.example.ru/ [R=301,L]
За счет отсутствия $1 в конце перенаправление не будет работать для запросов помимо тех, что адресованы непосредственно к домену.
Все каталоги, размещенные внутри DocumentRoot, таким образом останутся доступны по тому же адресу, при обращении к самому домену будет происходить редирект на www.example.ru с HTTP кодом 301.
Сам не в теме, информация честно украдено тут и использована для перенаправления главной страницы старого магазина www.android55.ru на главную страницу нового магазина www.mi55.ru. При этом я пытаюсь сохранить в индексе все старые страницы www.android55.ru и сохранить его работоспособным с доступом к админке. Для меня все еще актуальна информация о пользователях. Если все пойдет хорошо то будут переадресованы все ключевые страницы старого сайта и постепенно старый сайт будет уйдет в историю.