Тут я не буду писать о том как установить и как как настроить компанет Cherry Picker, а отмечу лишь проблемы с которыми мне пришлось столкнуться при установке Cherry Picker на сайт www.mi55.ru с шаблоном Mobillife.
Проблема 1 Не отображается переключатель наличия товара
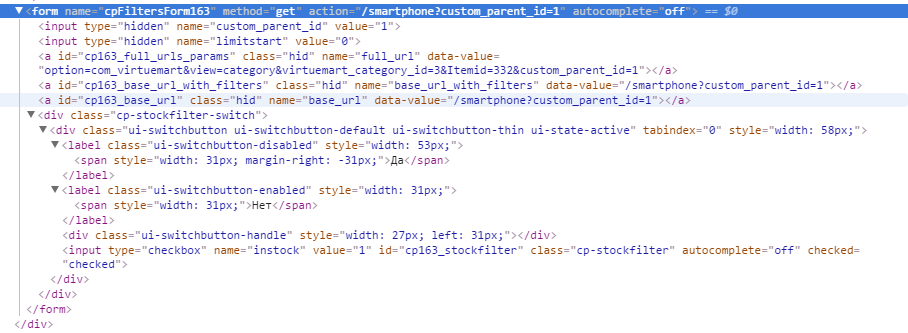
Потребовалась правка CSS, чтобы код приобрел вот такой вот вид:

CSS разрабочик компанента.
Проблема 2 По умолчанию модуль отображал весь товар, а необходимо было показывать только в наличии
Проблема решена разработчиком
Проблема 3 После решения проблемы 2, появилась проблема 3: Кнопка в положении "Товар в наличии", а показывает весь товар. Нажатие отрабатывается и дальше работает до следующего визита на сайт.
Цитирую:
Как можете заметить ссылка не содержит параметр &custom_parent_id=1, в отличии от:
http://mi55.ru/smartphone?custom_parent_id=1&limitstart=0
Этот параметр служит для Virtuemart’a сигналом, что нужно опросить сторонние плагины, есть ли у них что добавить к запросу выборки товаров.
Таким образом, чтобы сам Virtuemart добавлял проверку на наличие по умолчанию пришлось отредактировать admin../virtuemart../models/product.php
// maks: apply stock filter by default
else if ($instock_filter === '') {
$where[] = ' p.`product_in_stock` - p.`product_ordered` >"0" ';
}