- Информация о материале
- Автор: Геннадий Едиг
- Категория: Web, Python, Ubuntu, Joomla, Virtuemart
- Просмотров: 2166
Если сайт имеет только одну страницу перенаправление реализуется за счет Redirect
Redirect 301 /index.php http://www.exapmle.ru
С ресурсами на CMS так сделать не получится и требуется другая конструкция.
RewriteCond %{SERVER_PORT} ^80$ [OR]RewriteCond %{HTTP} =onRewriteRule !(.) https://www.example.ru/ [R=301,L]
За счет отсутствия $1 в конце перенаправление не будет работать для запросов помимо тех, что адресованы непосредственно к домену.
Все каталоги, размещенные внутри DocumentRoot, таким образом останутся доступны по тому же адресу, при обращении к самому домену будет происходить редирект на www.example.ru с HTTP кодом 301.
Сам не в теме, информация честно украдено тут и использована для перенаправления главной страницы старого магазина www.android55.ru на главную страницу нового магазина www.mi55.ru. При этом я пытаюсь сохранить в индексе все старые страницы www.android55.ru и сохранить его работоспособным с доступом к админке. Для меня все еще актуальна информация о пользователях. Если все пойдет хорошо то будут переадресованы все ключевые страницы старого сайта и постепенно старый сайт будет уйдет в историю.
- Информация о материале
- Автор: Геннадий Едиг
- Категория: Web, Python, Ubuntu, Joomla, Virtuemart
- Просмотров: 3187
Настраиваем Java цель для Яндекс Метрики
О том что это такое в Справочнике Яндекс
Решение придумано и проверенно в работе мной лично. Решение подходит в том числе для бесплатного варианта Onepage Generic Очень простое и очень правильное решение.
Почему-то большинство доброжелателей советует привязывать цель к кнопке "Подтвердить заказ" в Корзине. Казалось бы правильное решение, но почему-то я не смог настроить вариант найденный в сети.
Конкретно для Onepage Generic рекомендуют править файл:
/httpdocs/plugins/system/onepage_generic/cart/tmpl/default_shopper.php 896
было
echo '<a class="opg-button '.$button_primary_class.' opg-button-large opg-margin-top opg-width-1-1" href="javascript:void(0);" onclick="submit_order();"><span>' . JText::_('COM_VIRTUEMART_ORDER_CONFIRM_MNU'). '</span></a>';стало
echo '<a class="opg-button '.$button_primary_class.' opg-button-large opg-margin-top opg-width-1-1" href="javascript:void(0);" onclick="submit_order(); yaCounter88888888.reachGoal(\'ORDER\'); return true;"><span>' . JText::_('COM_VIRTUEMART_ORDER_CONFIRM_MNU'). '</span></a>';
Где 88888888 - это номер вашего счетчика метрики.
Соответственно в самой метрике добавил javascript событие с идентификатором цели ORDER.
Я так и не добился работы этого варианта. Почему не знаю. Но в процессе поиска я наткнулся на одну очень интересную мысль. Один Эксперт, сказал, что цель кнопка "Подтвердить Заказ" это неправильная цель. Она не дает 100% достоверность. Ведь пользователь может нажать кнопку не заполнив какие-то важные поля. Яндекс зачтет такое нажатие, но цель достигнута не будет. Правильнее привязывать событие к странице благодарности за заказ. В моем случае ссылка корзины и страницы благодарности совпадает. Поэтому от javascript все-равно не уйти. Но размещение скрипта заметно упрощается.
Ищем шаблон страницы благодарности
/docs/components/com_virtuemart/views/cart/tmpl/order_done.php
И в самое начало страницы, до первой инструкции php, добавляем стандартное JavaScript-событие от Яндекс.
Они называют это: Достижение цели при загрузке страницы
Решение 1
<script type="text/javascript">
window.onload = function() {
yaCounterCOUNTER_ID.reachGoal('TARGET_NAME')
}
</script>Решение 2 (для jQuery)
<script type="text/javascript">
$(window).load(function() {
yaCounterCOUNTER_ID.reachGoal('TARGET_NAME')
});
</script>Меняем COUNTER_ID на код вашего счетчика, а TARGET_NAME на выбранное вами имя цели. Я выбрал ORDER.
Вот и весь секрет. У меня на mi55.ru работает!
- Информация о материале
- Автор: Геннадий Едиг
- Категория: Web, Python, Ubuntu, Joomla, Virtuemart
- Просмотров: 2424
Занялся переносом своего старого сайта www.modlife.ru на новый движок. Сайт когда-то сделан на Joomla 1.5 + K2. На нем я получил свой первый опыт с Joomla. Много ошибок, много недочетов. Ценность сайта в том что он содержит много разнообразного контента, который копился там вероятно с 2011 года. Хотелось бы вдохнуть в сайт новую жизнь, но на старой платформе это уже не возможно. Когда-то ее очень хорошо поломали и с тех пор в ней куча дыр.
Для миграции выбрана следующая стратегия:
Открываем phpadmin старой Joomla и ищем 11 таблиц со словом К2. Экспортируем себе на комп.
Заходим в админку J1.5 в раздел Пользователи и смотрим ID пользователя, кто выкладывал материал в К2.Это нам понадобится.Обычно Супер Юзер, если вы админ.
Лезем в админку новой Joomla.
Не в курсе что у вас стоит, но пишу по умолчанию, что стоит Joomla без К2.
Качаем К2 https://extensions.joomla.org/extension/k2/ и устанавливаем обычно.
Там же руссик есть.
Удаляем 11 таблиц нового К2.
Делаем импорт новых 11 таблиц.
Лезем в phpadmin новой Joomla.
И начинаем:
Делаем все запросы через SQL (там есть кнопочка)
Выскочит пустое окно, в него пишем
UPDATE `p1_k2_items` SET created_by = u1 WHERE created_by = u2
где,
p1=это префикс вашей новой базы
u1= id вашего нового пользователя в новой Joomla
u2=id пользователя из старой.
Примерно вот выгляд запроса:
UPDATE `p1_k2_items` SET created_by = 111 WHERE created_by = 62
Этим мы решили все изменения автора в К2
Теперь нужно само ID автора изменить, меняем:
UPDATE `p1_k2_items` SET modified_by = u1 WHERE modified_by = u2
где опять:
p1=это префикс вашей новой базы
u1= id вашего нового пользователя в новой Joomla
u2=id пользователя из старой.
Но ещё не всё.К2 хитрый, но мы его обхитрим:
Меняем систему прав на категории:
UPDATE `p1_k2_categories` SET access = 1 WHERE access = 0
где,
p1=это префикс вашей новой базы
Меняем систему прав на материалы:
UPDATE `p1_k2_items` SET access = 1 WHERE access = 0
где,
p1=это префикс вашей новой базы
Всё.Нажимаем F5 и радуемся.
Теперь мелочи: в папке media/cache/com_k2 находятся ваши превьюшки, просто скопируйте и замените папки.Теперь ваш материал имеет картинки от старой Joomla.
Будут вопросы-пишите в теме.
//
Изменил на последнюю версию.
Метод рабочий.
- Информация о материале
- Автор: Геннадий Едиг
- Категория: Web, Python, Ubuntu, Joomla, Virtuemart
- Просмотров: 3042
Тут я не буду писать о том как установить и как как настроить компанет Cherry Picker, а отмечу лишь проблемы с которыми мне пришлось столкнуться при установке Cherry Picker на сайт www.mi55.ru с шаблоном Mobillife.
Проблема 1 Не отображается переключатель наличия товара
Потребовалась правка CSS, чтобы код приобрел вот такой вот вид:

CSS разрабочик компанента.
Проблема 2 По умолчанию модуль отображал весь товар, а необходимо было показывать только в наличии
Проблема решена разработчиком
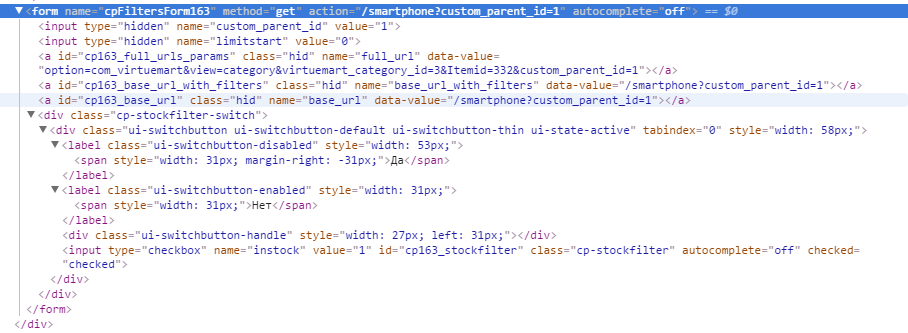
Проблема 3 После решения проблемы 2, появилась проблема 3: Кнопка в положении "Товар в наличии", а показывает весь товар. Нажатие отрабатывается и дальше работает до следующего визита на сайт.
Цитирую:
Как можете заметить ссылка не содержит параметр &custom_parent_id=1, в отличии от:
http://mi55.ru/smartphone?custom_parent_id=1&limitstart=0
Этот параметр служит для Virtuemart’a сигналом, что нужно опросить сторонние плагины, есть ли у них что добавить к запросу выборки товаров.
Таким образом, чтобы сам Virtuemart добавлял проверку на наличие по умолчанию пришлось отредактировать admin../virtuemart../models/product.php
// maks: apply stock filter by default
else if ($instock_filter === '') {
$where[] = ' p.`product_in_stock` - p.`product_ordered` >"0" ';
}
- Информация о материале
- Автор: Геннадий Едиг
- Категория: Web, Python, Ubuntu, Joomla, Virtuemart
- Просмотров: 4574
В файле index.php шаблона пропиши после кода:
$doc->addStyleSheet('templates/'.$this->template.'/css/template.css');
код: $doc->addStyleSheet('templates/'.$this->template.'/css/custom.css');
и помести в папку /css/ шаблона свой custom.css
По умолчанию в шаблоне уже подключен файл user.css